Time is money. When it comes to software development, there are never enough hours in a day. We’ve all been there when we’re so close to finishing a project but it ends up taking more time for all of the little details — beautiful UI, more stability, testing, etc. — to come together hours or even days past due. In most cases, a lot of your time and hassle can be wasted just from organizing each bit of code. As a result, a domino effect takes place where your other projects may suffer, you fall behind on deadlines or you end up pulling an all-nighter to get everything done. All in all, it’s not an ideal situation.
A few weeks ago, we wrote a blog post about how to effectively manage your time but we also thought it might be helpful for you to understand how best to manage your actual coding time. Have you ever thought about how much time you spend putting together simple coding languages just to get started on your project? What if you could cut that time in half? Well, that’s where these tips come in.1. Use a Code Snippet
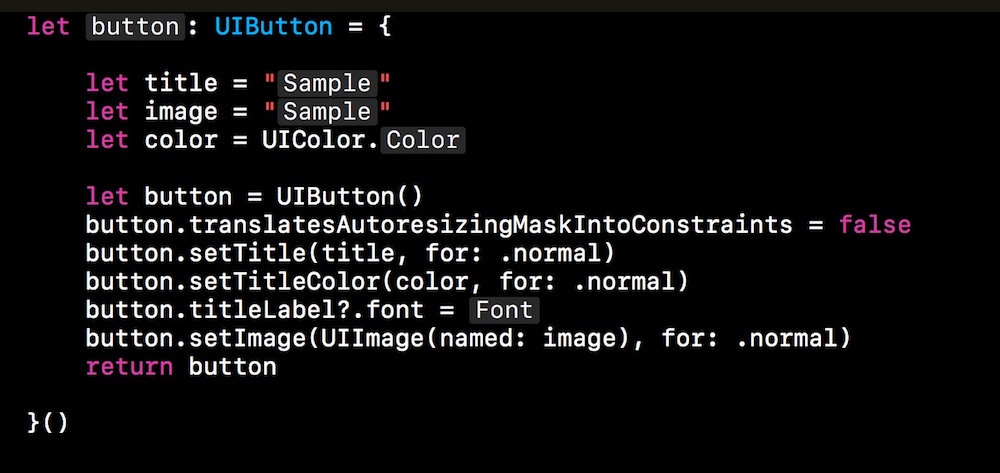
What is code snippets? Code snippet normally contains code blocks that are commonly used (ex. try-finally or if-else blocks) to insert entire classes and methods. These blocks of reusable code can be inserted into a code file using a context menu command or a combination of hotkeys. What’s great about code snippets is that they are extremely helpful when it comes to reducing your coding time. There are a few different ways to create code snippets. Most people don’t realize that code snippets can be inserted with a simple development tool. Most controls, objects, and functions have the same syntaxes and structures. Typically, you have to write these same codes over and over again. So why not use a hotkey and let Xcode do it for you? Xcode is a great tool to use when it comes to anything everything app related for Apple operating systems. For instance, when I type “button,” Xcode will give me this: Now, all we need to do is change the button’s name, title, color or image. We can easily edit it by pressing Tab and entering in the new value.
Type your standard code, click on it for 1 or 2 seconds, drag it into the code snippet library (the bottom-right pane), drop it in and give it a hotkey.
Now, all we need to do is change the button’s name, title, color or image. We can easily edit it by pressing Tab and entering in the new value.
Type your standard code, click on it for 1 or 2 seconds, drag it into the code snippet library (the bottom-right pane), drop it in and give it a hotkey.
 In Xcode, placeholder tokens are delimited by <# and #>, with the placeholder text in the middle. Go ahead—try typing that into Xcode, and watch as the text between the octothorp tags magically transforms right in front of your eyes. It’s like magic!
Thanks to code snippets, you’re able to cut you coding time in half and you don’t need to repeat simple yet time-consuming codes.
In Xcode, placeholder tokens are delimited by <# and #>, with the placeholder text in the middle. Go ahead—try typing that into Xcode, and watch as the text between the octothorp tags magically transforms right in front of your eyes. It’s like magic!
Thanks to code snippets, you’re able to cut you coding time in half and you don’t need to repeat simple yet time-consuming codes.
2. GitHub Anyone?
Let’s say you just finished a unique animation in a company project. You’re really happy with your work and you want to use it in one of your own freelance projects. All you need to do is copy the code into the freelance project, change a few details here and there, and then let it work like a charm. Easy, right? A little later on, you end up finding some room for improvement in this code. You make the changes but you also remember these changes need to be applied to your original code for the company project too. So you have to copy the code again. At this point, your coding time doesn’t take too long but it’s starting to become a bit of a hassle. Now, Imagine you have two more projects where you want to use the same animation. What seemed very simple at the beginning, has now become a coding nightmare and it ends up doubling your coding time if not more.Here’s where your middle project will come in.
Call it a collection. You can use new updates in a new branch in each version control (for example, GitHub is a great source for this). This can be merged with your master collection whenever you want. GitHub’s development platform allows you to not only host and reviews your code but you can also manage projects with its community of developers too. You can control everything and use it anywhere. Managing time never seemed easier, right? So, how do you do this, you ask? It’s simple. All you have to do is upload your new projects to GitHub and clone your collection to each project you want to use.Important:
- Don’t forget to add your collection directory into. If you create a local file called .gitignore, Git will use it to determine which files and directories to ignore before you commit. It’s important to remember that a .gitignore file should be committed in your repository for your ignore rules to be shared with other users who end up cloning the repository down the line.
- This will end up being a mess if you commit without control. You have to manage your GitHub collection independently from your project.
- Access your collection directory and commit directly to its repository.
